css– tag –
-

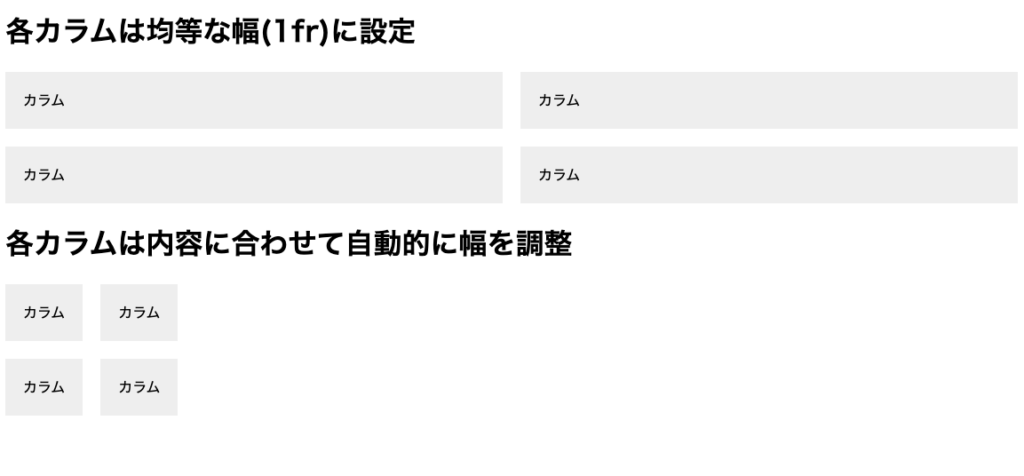
CSS Gridで2カラムレイアウトを作成する方法
CSS Gridを使用した2カラムレイアウトの作り方について解説します。このデモでは、同じ構造のリストを2つの異なる方法でレイアウトしています。 https://codepen.io/kunny2021/pen/QwWzoVK 基本設定 まず、両方のレイアウトに共通する基本的な設定を見てみ... -

JavaScriptで文字数制限を設け、超過時に三点リーダー(…)を表示する方法
クラス名が .text-limit の要素に対して、全角25文字(または半角50文字)を超えた場合に三点リーダーで短縮するJavaScriptのコード例を紹介します。 今回、「GitHub Copilot Chat」でコードを生成してもらいました。 document.addEventListener('DOMC... -

バリデーションサービスについて調べてみました。
今までテキストエディターやDWなどがバリデーションエラーを教えてくれていたので手動でバリデーションチェックはあまり行って来ませんでした。 勉強不足なのでちょっと調べてみました。 (細かいエラー対応などはまだ調べきれていませんが。。。) バリデ...
1