今までテキストエディターやDWなどがバリデーションエラーを教えてくれていたので手動でバリデーションチェックはあまり行って来ませんでした。
勉強不足なのでちょっと調べてみました。
(細かいエラー対応などはまだ調べきれていませんが。。。)
バリデーション(Validation)とは、WebページのHTMLやCSSがウェブ標準化団体W3C(World Wide Web Consortium)の仕様に沿って正しく記述されているかどうかチェックすることです。
チェックするプログラムおよびサービスを「バリデータ」と呼びます。
W3C Markup Validation Service
HTML
https://validator.w3.org/
※HTML5に対応しています。
使い方は、「URLを直接入力する方法」、「ファイルアップロードする方法」、「ソースを直接記入する方法」の3パターンです。
「ソースを直接記入する方法」を例に説明しています。
※書籍のサンプルソースを利用させていただきました。
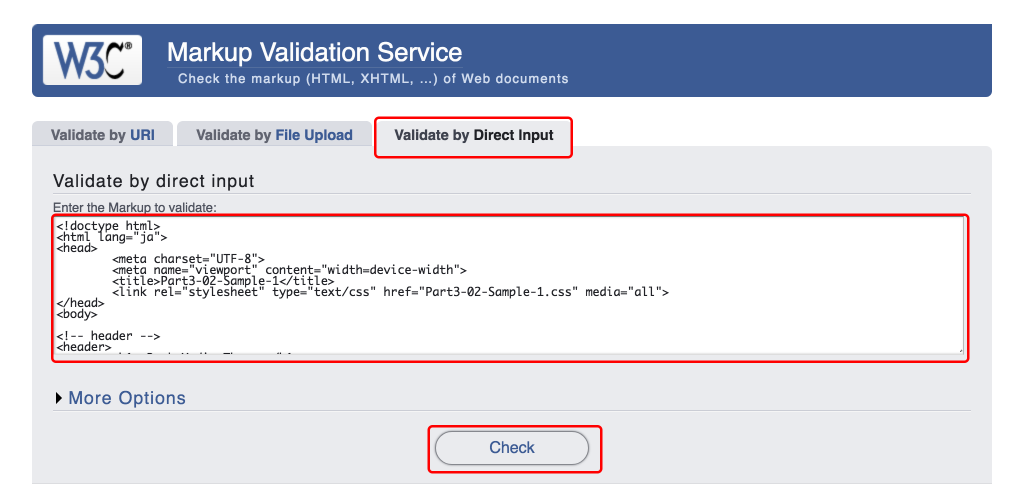
「Validate by Direct Input」タブを選択して、チェックしたいhtmlソースを入力して「Check」ボタンをクリックします。

問題なければ「Document checking completed. No errors or warnings to show.」と表示されます。

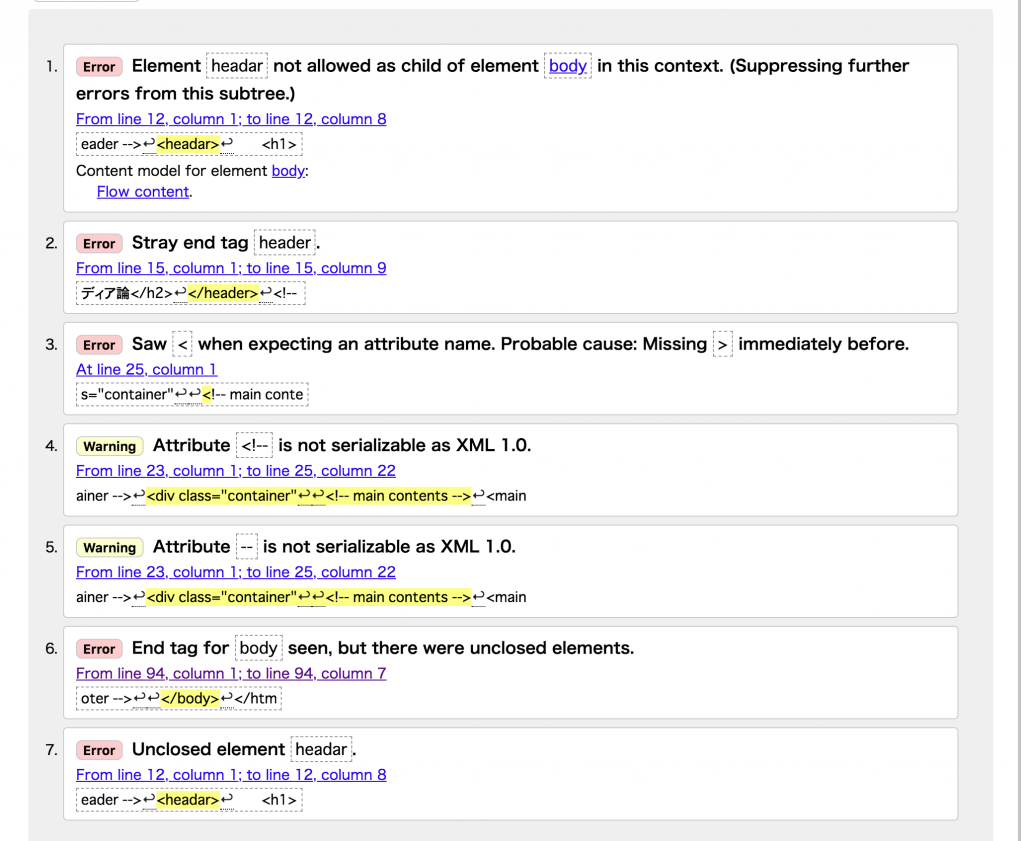
もし間違いがあった場合は、Errorという部分を中心に改善を図っていきます。

W3C CSS Validation Service
CSS
https://jigsaw.w3.org/css-validator/
使い方は、「URLを直接入力する方法」、「ファイルアップロードする方法」、「CSSを直接記入する方法」の3パターンです。
「CSSを直接記入する方法」を例に説明しています。
※書籍のサンプルソースを利用させていただきました。
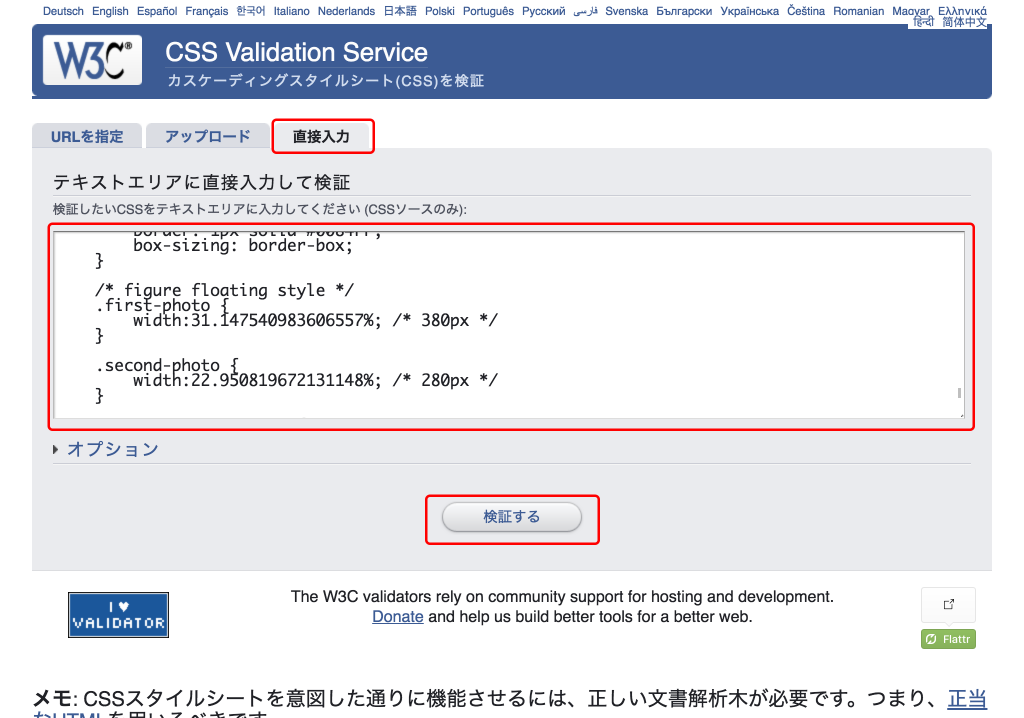
「直接入力」タブを選択して、チェックしたいCSSを入力して「検証する」ボタンをクリックします。

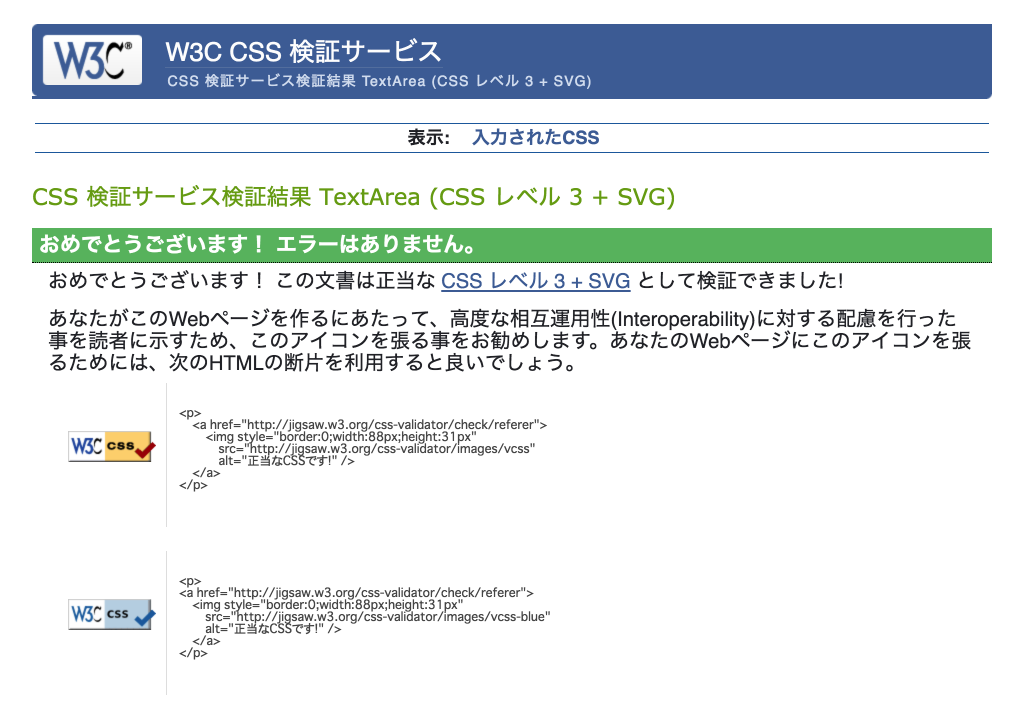
問題なければ「おめでとうございます! エラーはありません。」と表示されます。

もし間違いがあった場合は、エラーを修正していきます。

参考サイト
http://www.htmq.com/tutorial/28_7.shtml https://www.tifana.com/column/20151217_suzawa_8415.html