勉強– category –
-

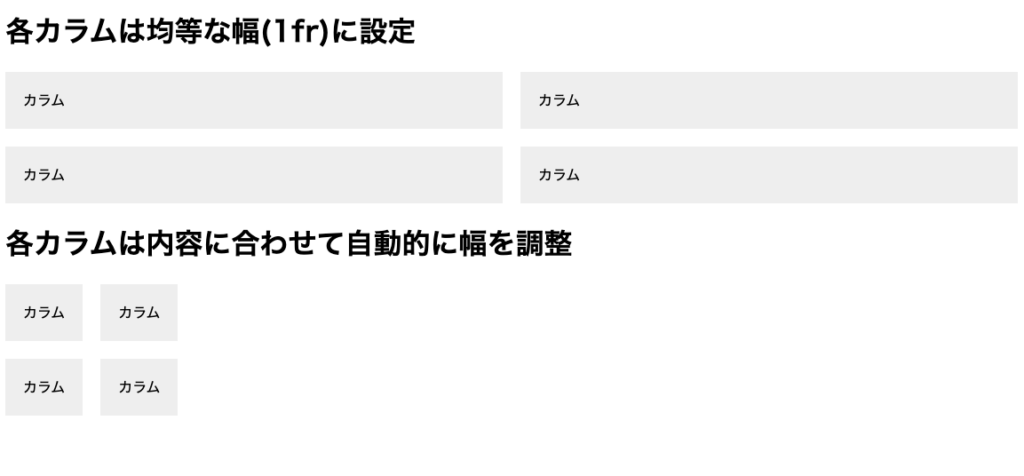
CSS Gridで2カラムレイアウトを作成する方法
CSS Gridを使用した2カラムレイアウトの作り方について解説します。このデモでは、同じ構造のリストを2つの異なる方法でレイアウトしています。 https://codepen.io/kunny2021/pen/QwWzoVK 基本設定 まず、両方のレイアウトに共通する基本的な設定を見てみ... -

動く年賀状(2024年)
After Effectsを使用して、動く年賀状(2024年)を作成しました。 2024年もどうぞよろしくお願いいたします🎍 Youtube https://youtu.be/rD6h5onujGk?si=xKimKrXudWCoMbhW LottieFiles LottieFilesの埋め込み方法がまだよくわかっていませんが、「E... -

JavaScriptで文字数制限を設け、超過時に三点リーダー(…)を表示する方法
クラス名が .text-limit の要素に対して、全角25文字(または半角50文字)を超えた場合に三点リーダーで短縮するJavaScriptのコード例を紹介します。 今回、「GitHub Copilot Chat」でコードを生成してもらいました。 document.addEventListener('DOMC... -

Contact Form 7で「電話番号」と「メールとメール確認用」どちらかを必須にする方法
最近、「「技術書」の読書術」をオーディオブックで途中まで聞いているのですが、成長のチャンスはアウトプットにありと言っていたので、少しずつ日々仕事で解決した内容を投稿していこうと思います。 プラグインのフォーラムで「contact form7で「どちら... -

FigmaでWebデザインの勉強①
Figma(フィグマ)とは Figma は、ブラウザベースのコラボレーション・インターフェース・デザイン・ツールである。MacOSまたはWindows用のデスクトップアプリケーションでオフラインでも利用できる。 Figma (ソフトウェア) - Wikipedia 料金プラン 2... -

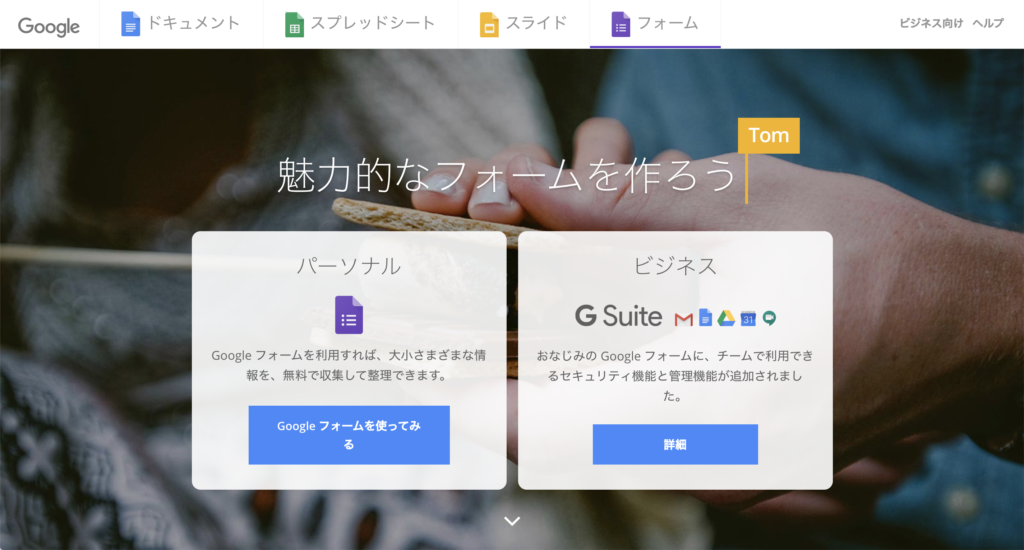
無料のコンタクトフォームサービス
専門知識が無くてもコンタクトフォームを設置しないといけないって時に役立つ無料のコンタクトフォームを3つご紹介します。 Googleフォーム https://www.google.com/intl/ja_jp/forms/about/ Googleが提供している無料のフォームです。Googleアカウントが... -

Affinity公式ガイドブックが届きました!
2019年9月12日(木)にAffinity公式ガイドブックが30%オフだったので注文しました。 https://twitter.com/kunny/status/1171955755483725824 2019年11月15日(金)時点でまだ本が届かないので、メールで問い合わせました。すると、英語ですぐ返信が帰って... -

VS CODE便利ショートカット
私は普段MacBook ProでWeb制作を行うのですが、VS CODEがアツいらしいので、最近コーディングをする時に使うようにしています。 コーディングの時に便利そうなショートカットを忘れないように書いておきます。 ALT(⌥)+ Shift + F・・・自動整形(オート... -

「柴犬でもわかるFLOCSS」を購入!
FLOCSS(フロックス)でおすすめの本は薄い本だよと言われたのを思い出し「FLOCSS うすい本」を頼りにググっていたら、技術書典5で販売されていた「柴犬でもわかるFLOCSS」のPDF版が出てきました。※技術書典5は 2018/10/08 (月)に開催されていたイベ... -

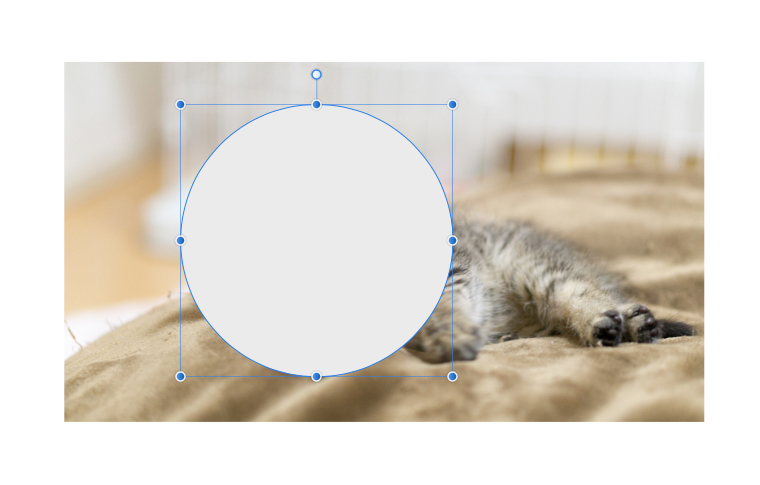
Affinity Designerの勉強:画像の配置方法02
Affinity Designerでクリッピングマクスをして画像を配置する方法を見ていきたいと思います。 画像を配置 前回作成した「Affinity Designerの勉強:画像の配置方法01」で使用した猫の画像を配置します。 楕円ツールを配置 猫の画像の上のレイヤーに楕円ツ...