Affinity Designerでクリッピングマクスをして画像を配置する方法を見ていきたいと思います。
目次
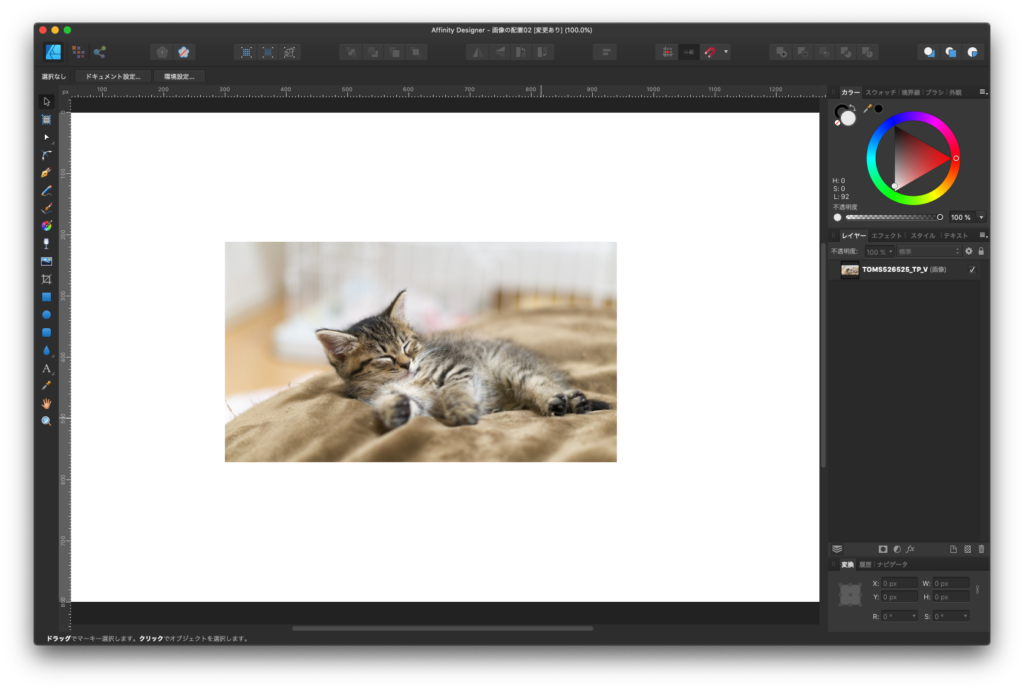
画像を配置
前回作成した「Affinity Designerの勉強:画像の配置方法01」で使用した猫の画像を配置します。

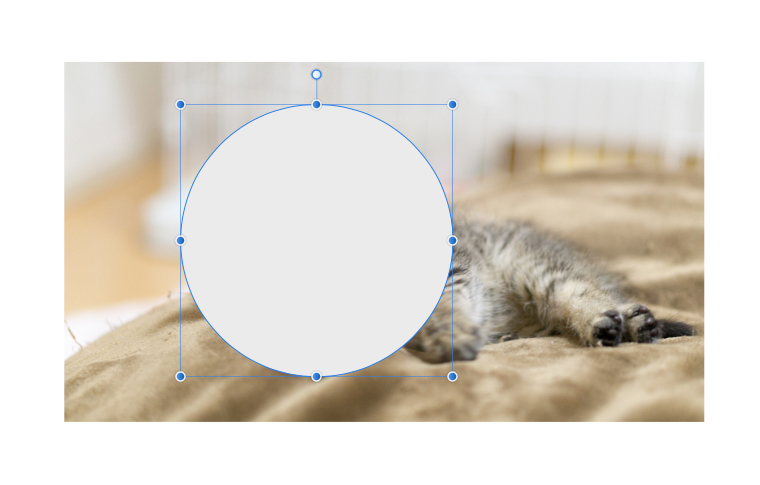
楕円ツールを配置
猫の画像の上のレイヤーに楕円ツールで正円を配置します。

クリッピングマスク
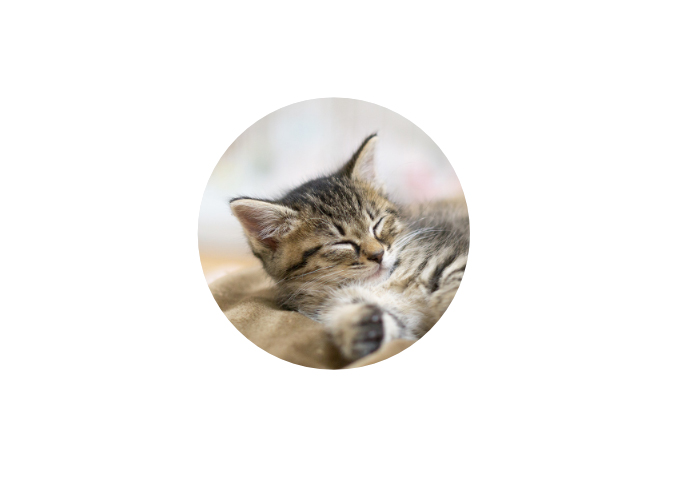
正円の形で猫がマスクされます。
やり方はレイヤーパネルから下のレイヤーの猫の画像を上の楕円レイヤーにドラッグします。

クリッピングマスクの調整
クリッピングマスクされると画像と正円はグループ化されるので、移動すると画像と正円は一緒に動きます。
正円だけの位置を調整したい場合は、「子をロック」にチェックすれば猫の画像がロックされて正円だけ動かせます。
参考サイト
像の配置 | Affinity Designerデスクトップ版のチュートリアル
余談
Webクリエイターボックスさんのサイトで、Affinity Designerを使用してスイカのアイコンの作成方法が紹介されていたので要チェックです!!
Affinity Designerで夏っぽいアイコンを作ったので無料配布します。商用利用OK! | Webクリエイターボックス
めっちゃ勉強になります。
私もAffinity Designerでアイコンを作ってみようと思います!!