
クラス名が .text-limit の要素に対して、全角25文字(または半角50文字)を超えた場合に三点リーダーで短縮するJavaScriptのコード例を紹介します。
今回、「GitHub Copilot Chat」でコードを生成してもらいました。
document.addEventListener('DOMContentLoaded', () => {
const textLimit = document.querySelectorAll('.text-limit');
textLimit.forEach((text) => {
const textContent = text.textContent;
const textLength = textContent.length;
if (textLength > 25) {
text.textContent = text.textContent.slice(0, 25) + '...';
}
});
});目次
コードの解説
- イベントリスナーの追加:
DOMContentLoadedイベントリスナーは、DOM(Document Object Model)が完全に読み込まれて解析された後に実行される関数を設定します。これは、HTMLとその他のDOM要素が完全にページに読み込まれ、操作可能な状態になっていることを保証するために使用されます。DOMContentLoadedイベントは、外部リソース(例えば画像やスタイルシート)の読み込みが完了している必要はないため、ページが使えるようになるのを高速化するために役立ちます。
- 対象要素の選択:
document.querySelectorAll('.text-limit')は、現在のドキュメント内で指定されたセレクタ(この場合は.text-limitクラス)に一致するすべての要素を返します。これにより、複数の要素が同時に選択され、それらに対して繰り返し処理を行うことができます。
- テキスト内容のチェックと変更:
- 各要素に対して
forEachループを使用して、そのtextContentの長さをチェックします。もしテキストの長さが25文字を超えている場合、sliceメソッドを使ってテキストを最初の25文字に制限し、末尾に三点リーダー(...)を追加します。これにより、テキストが長すぎてレイアウトを崩すのを防ぐことができます。
- 各要素に対して
substrメソッドを最初提案されましたが、PhpStormで非推奨と教えてくれたので、代替はあるかどうか聞くと、substringメソッドとslice メソッドを提案してくれました。
参考サイト
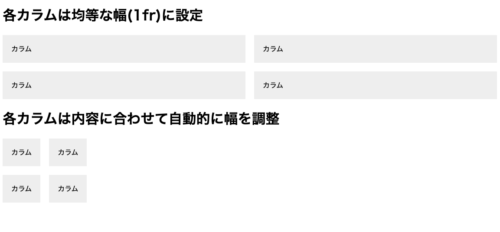
【追記】CSSで三点リーダー(…)を表示する方法
CSS の場合は、文字数ではなく行単位で三点リーダーを出す仕様らしいので、2行を設定した場合、2行を超えてから三点リーダー(…)を表示します。
.text-limit {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
min-height: 0;
}