CSS Gridを使用した2カラムレイアウトの作り方について解説します。
このデモでは、同じ構造のリストを2つの異なる方法でレイアウトしています。
目次
基本設定
まず、両方のレイアウトに共通する基本的な設定を見てみましょう!
.container {
display: grid; /* グリッドレイアウトを適用 */
gap: 20px; /* アイテム間の余白を20pxに設定 */
width: auto; /* コンテナの幅を自動調整 */
list-style: none; /* リストマーカーを非表示 */
padding-left: 0; /* リストマーカーの左余白を0に設定 */
}
.item {
background-color: #f0f0f0; /* 背景色をライトグレーに */
padding: 20px; /* 内側の余白を設定 */
}均等幅のカラム

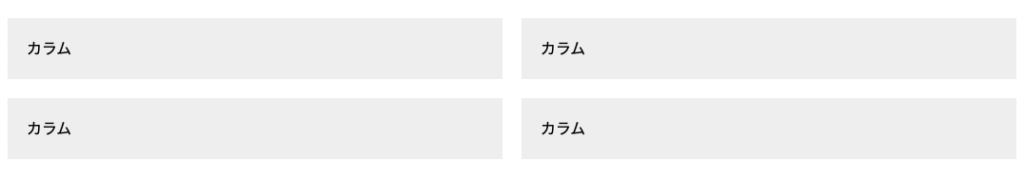
1つ目のレイアウトでは、各カラムが利用可能な幅を均等に分け合います。
.container {
grid-template-columns: repeat(2, 1fr); /* 2カラムで均等幅 */
}1frは「fraction(分数)」の略で、利用可能なスペースを等分する単位です。repeat(2, 1fr)は「1frを2回繰り返す」という意味で、つまり2つのカラムが利用可能な幅を均等に分割します。
このレイアウトでは、テキストの長さに関わらず各カラムの幅は同じになります。コンテンツが少なくても多くても、カラムの幅は変わりません。
コンテンツに合わせた幅のカラム

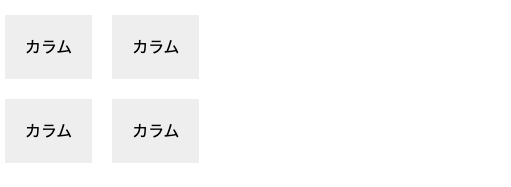
2つ目のレイアウトでは、各カラムがコンテンツの量に応じて必要な幅だけを取ります。
(このやり方は知りませんでした!!)
.container--auto {
grid-template-columns: repeat(2, max-content); /* コンテンツに合わせた幅 */
}max-contentはその名の通り、内容物が必要とする最大の幅を取ります。
この設定により、各カラムはコンテンツに必要な幅だけを使用します。