2018年7月13日(金)に「Webアクセシビリティの学校 in 大阪(2018/7/13)」の「セミナー+懇親会」に参加しました。
講義の内容にだいぶん抜けがあるかもしれませんが自分なりにアウトプットしておきます。
1時間目 アクセシビリティとは?
諸外国では法律でWebアクセシビリティ確保の義務化されていて、アメリカではWebサイトが訴訟される事例が年々増えています。
2017年では800件を超えているらしい。。。
なんてこったって思いました。
一方日本の場合は、遅れていて2016年4月1日にゆるめの「障害者差別解消法」が施行されました。
※公的機関は法定義務、民間事業者は努力義務
2020年の東京オリンピックがあるので、これからの時代はWebアクセシビリティの重要性がますます必要になってくると思いました。
ウェブアクセシビリティについて|東京オリンピック・パラリンピック競技大会組織委員会
のサイトでは「JIS X 8341-3:2016のレベルAAへの準拠を目標とする」と方針しています。
視覚障害者の点字使用率は約1割らしいので、「視覚障害者=点字」という偏った認識を改めようと思いました。
エレベーターに点字がよくあるが、9割近くは「音声」の方がありがたいらしい。
障害者によるインターネットの利用率は、
- 視覚障害者:91.7%
- 聴覚障害者:93.4%
- 肢体不自由者:82.7%
障がいのある人のインターネットの利用率は53.0%で、半数以上がインターネットを利用している。
参照:障害者によるインターネットの利用率:NICT
2時間目 アクセシビリティの考え方
支援技術とは、障害者がさまざまな機器を使用する際、操作の補助を行うために用いられるハードウェアやソフトウェアの総称です。
- ハードウェアでは「ジョイスティック」「キーガード」など
- ソフトウェアでは「ドラゴンスピーチ」音声ソフトなど
日本はこれから高齢化社会になるので、アクセシビリティは障害者だけでなく高齢者(65歳以上)のユーザーにとっても重要になってくる。
また、スマートフォンやタブレットの普及などにより年齢や障害の有無のみならずデバイスや環境のの多様化も加わって、アクセシビリティの重要性がますます高まってきました。
Webコンテンツのアクセシビリティを確保する基本の「キ」は、「マシンリーダブル」にすること。
マシンリーダブルとは、マシン(機械、コンピュータのこと)がWebページ内に記述された情報を認識できる状態のこと。
Webサイトに例えた場合、Google の検索エンジンがそのページ内に記載された情報を元にページの内容を認識・解釈できること。
マシンリーダブル = テキスト + マークアップ
参照:Webアクセシビリティ確保の基本の「キ」|基礎知識|エー イレブン ワイ[WebA11y.jp]
参照:マシンリーダブルとは|用語集|株式会社アイレップ
3時間目 明日から使えるアクセシビリティTips
アクセシビリティ確保のキホンの「キ」の10項目+事前知識(0番目)を紹介されていました。
- HTMLコーディング
- ページの内容が分かるページタイトルを記述する
- ⾒出しやリストなどの⽂書構造をマークアップする
- リンクテキストは、リンク先が分かる⽂⾔にする
- 情報を伝えている画像に代替テキストを提供する
- ⽂字⾊と背景⾊のコントラストを確保する
- ユーザーがコンテンツを拡⼤表⽰できるようにする
- キーボードだけでも操作できるようにする
- データテーブルの構造をマークアップする
- フォーム・コントロールのラベルを提供する
- エラーメッセージではエラー箇所を明⽰する
0.HTMLコーディング
- 開始タグと終了タグがある。
- 入れ子は内側から閉じる。
- 要素内で同じ属性を重複させない。
- id属性値をユニークな値にする。
1.ページの内容が分かるページタイトルを記述する
<title>ページタイトル|サイト名</title>ページタイトルを前、Webサイト名を後ろに記述している。後半部分の表示が省略されてしまっても、ページタイトルを確認することができる。
2.⾒出しやリストなどの⽂書構造をマークアップする
- 見た目だけでなく、見出しとしてマークアップする。
- リストにするとユーザビリティが47%も向上。
3.リンクテキストは、リンク先が分かる⽂⾔にする
- リンク名には「ここをクリック」といった具体性のない表現を使わないこと。
- ユーザーがその場でリンク先へ移動できるかどうかを判断できるようなテキストにする。
※リンク先がわかるワードを使う。
4.情報を伝えている画像に代替テキストを提供する
- 写真である場合、alt=”写真:家庭用のたこ焼き器”などの説明を過不足なく記述します。
- 画像がデコレーション(装飾)の場合、alt=””空のaltを記述します。
- 画像とテキストを1つのリンクにまとめている場合、画像は空のaltで良い。(不要な繰り返しにならないようにする)
<a href="#">
<img src="画像URL" alt="">
<span>テキスト</span>
</a>5.⽂字⾊と背景⾊のコントラストを確保する
- 情報を伝えている文字の色と背景色とのコントラスト比を4.5:1以上確保する。
- カラーコントラストアナライザーなどでコントラスト比をチェックする。
例、赤の文字色
#FF0000→4.0:1
#EE0000→4.5:1
#DE0000→5.1:1
6.ユーザーがコンテンツを拡⼤表⽰できるようにする
- 「小」「中」「大」の文字サイズ変更ボタンはいらない。
- 背景を変えるボタンもいらない。
- 音声対応のWebサイトもいらない(音声対応が必要な方は既にソフトを導入しているから)。
7.キーボードだけでも操作できるようにする
- フォーカスインジケータが常に表示する。
- {outline: none;} をつけるとフォーカスインジゲータが消えるので設定しない。
- モーダルウィンドウがある場合、オープン時はモーダル内のみがフォーカスされるようにし、クローズ時はフォーカスが元の位置に戻るようにする。
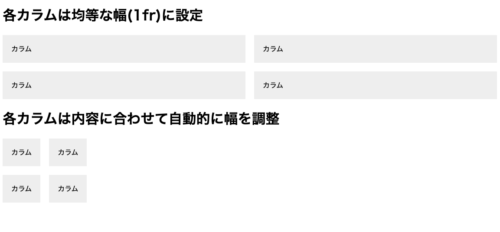
8.データテーブルの構造をマークアップする
- 見出しをthにする。
9.フォーム・コントロールのラベルを提供する
- ラベルの場合はlabel要素を使い、for属性をつける ( labelで囲う場合もfor属性はつけておく)。
- ラベルのテキストがないときはtitle属性をつける。
- 補⾜説明のテキストにはaria-describedby属性を使う。
10.エラーメッセージではエラー箇所を明⽰する
- ユーザーはエラーの内容がわからなくて離脱するケースがある。
- どう修正すればよいのかを書く
(どこがなぜエラーか?どう修正すれば良いのかを書く)。
参考:はじめてのWebアクセシビリティ|実践ノウハウ|エー イレブン ワイ[WebA11y.jp]
参考:アクセシビリティの基本のキを学んだ | イベント | RachicOm
余談

左側:ワークショップの時にキリンラーメン(前回の名古屋会場のお土産だそうです)をいただきました。
右側:懇親会の時にキーホルダーをいただきました。
下のAmazonの本を購入して、
Webアクセシビリティの勉強を行っていこうと思いました!!