2017年5月13日(土)にCSS Nite in OSAKA, Vol.43「Reboot Dreamweaver」に行ってきました。
Dreamweaver20周年おめでとうございます~。
私はDwを使い始めたのは2002年頃からでした。
Studio MXのStudent版を初めて購入してDwを堪能しておりました。
目次
一言コメント
【1】温故知新:DreamweaverとWeb制作シーンの20年を振り返る
Web制作の過去を振り返りながら、Dwの歴史が学べました。
【2】Dreamweaverのコードエディター機能を進化させたBrackets
- Zen CodingがEmmetにリネームされたらしい。
- DMXzone Extension Managerで「Emmet」の機能拡張を入れる。
【3】Dreamweaverで高速・楽々マークアップ
デザインビューでコーディングが無茶苦茶早くて目からウロコでした!!
昔「CSS Nite in Osaka 2007 春の陣」のイベントで「Dreamweaverデザインビューの徹底活用」セッションで
デザインビューのお話を聞いた時も目からウロコしていました!!
【4】忘れがち、実は使えていない Dreamweaverの便利機能
ライブラリ・テンプレート機能をあまり使わなくなり、やり方を忘れておりましたので、思い出しました!!
「検索・置換」ショートカット
- ファイルが開かれている時・・・[Ctrl(Cmd)]+[F]
- ファイルが開かれていない時・・・[Ctrl(Cmd)]+[Shift]+[F]
【5】いまどきのPhotoshopとDreamweaverとの連携
Web用のデザインデータ(主にPhotoshop)のきれいな作り方やDwとの連携のお話でした。
「Webデザイン必携。」の書籍をアマゾンで購入したので復習しようと思います。
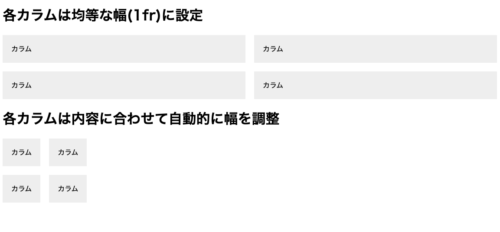
【6】チームで使える! ワークフローに効くDreamweaver+Bootstrap
ワイヤーフレームをBootstrapで作ってみてはどうかという内容のお話でした。
ライブビューで「挿入パネル」と「DOMパネル」のみで作成できそうなので、やってみたいと思いました。
【7】DreamweaverでSassを使うための勘所
DwのSassはかなり実用的になってきたので、これから私自身もSassを利用してコーディングしようと思いました。
【8】Dreamweaverに追加予定の機能と開発チームへの機能要望の出し方
次期DwにGit(ギット)が搭載予定らしいので、Gitを勉強しようと思いました。