ChromeデベロッパーツールでホバーしたCSSの確認の仕方をいつも忘れるので、ブログに書いて忘れないようにします。

右クリックで「検証」をクリックします。

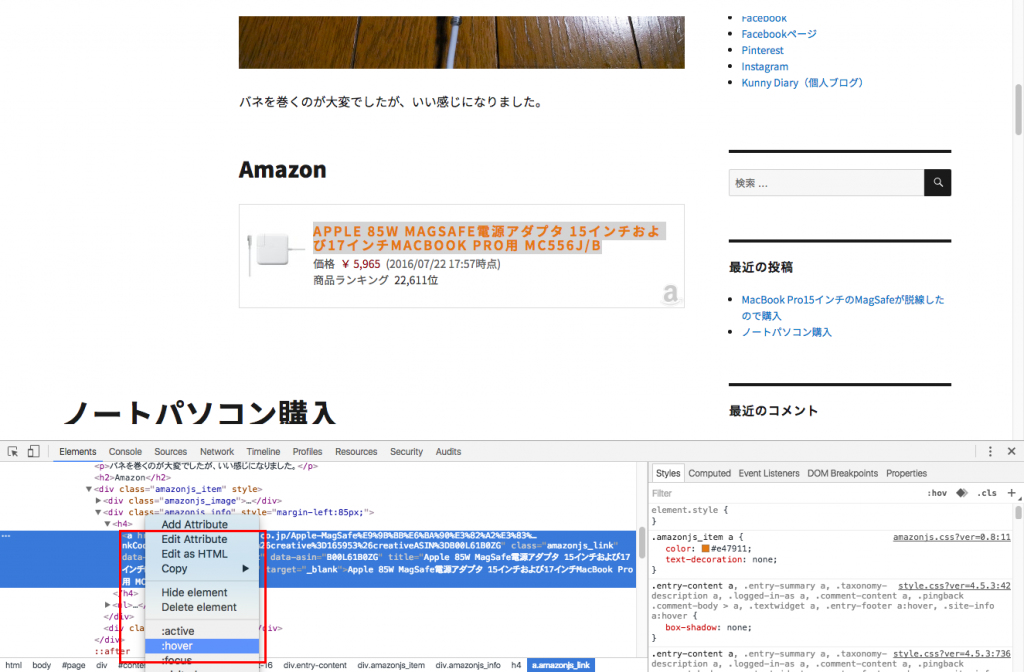
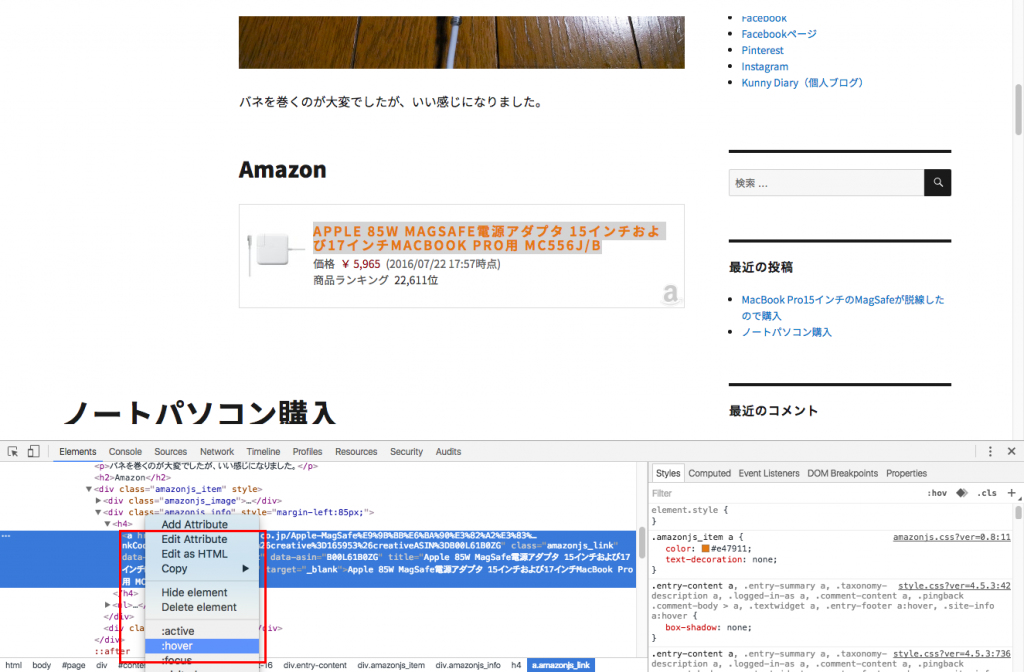
aタグを右クリックして「:hover」をクリックします。

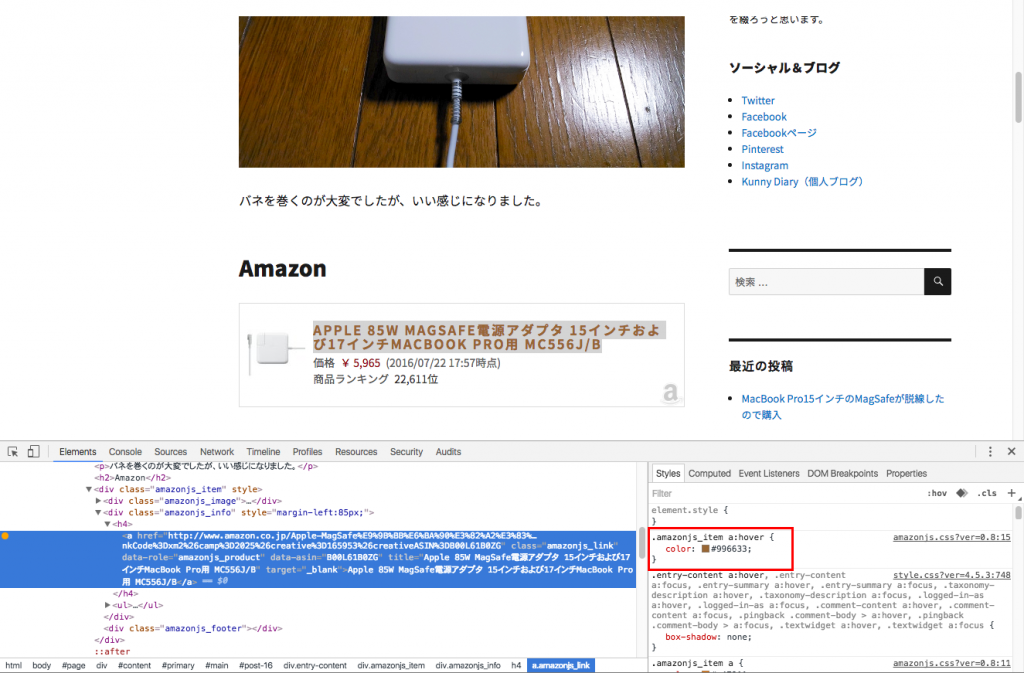
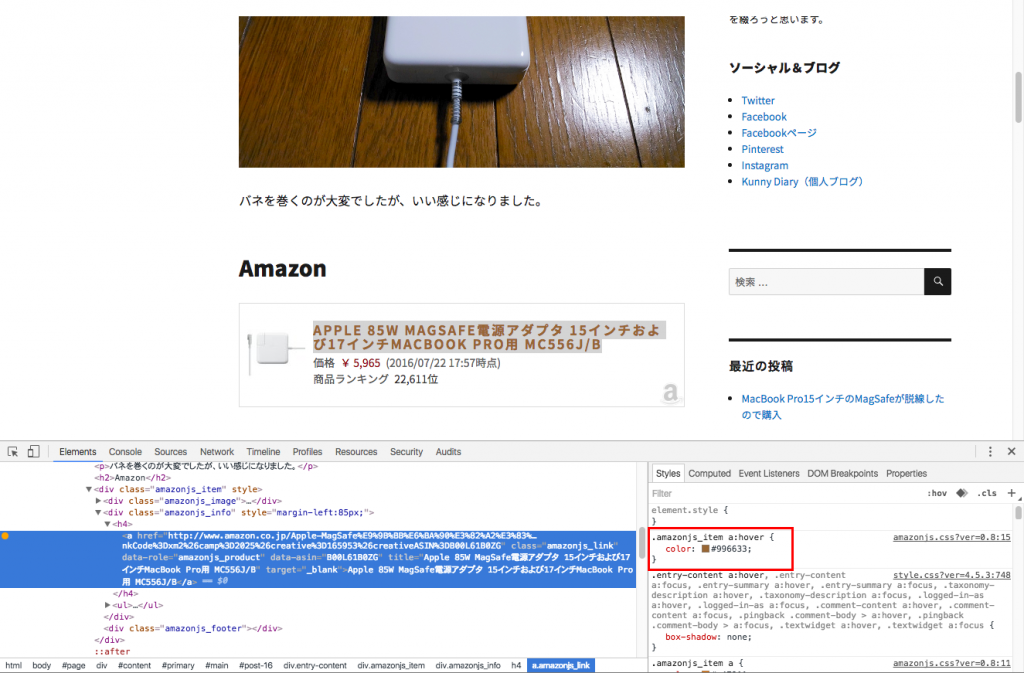
ホバーしたCSSが確認できました。
ChromeデベロッパーツールでホバーしたCSSの確認の仕方をいつも忘れるので、ブログに書いて忘れないようにします。

右クリックで「検証」をクリックします。

aタグを右クリックして「:hover」をクリックします。

ホバーしたCSSが確認できました。