アイキャッチ画像を外部URLにする案件があり、WordPressプラグイン「Nelio External Featured Image」を利用しました。
目次
プラグインのインストール

[プラグイン]→[新規追加]の検索フォームより「Nelio External Featured Image」を検索し、「今すぐインストール」をボタンをクリック。インストールが終わったら「有効化」ボタンをクリック。
各投稿のアイキャッチ画像を外部画像化

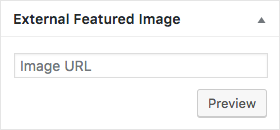
各投稿でアイキャッチ画像に使用したい画像を右クリックし(windowsの場合、Macの場合はCtrl+クリック)、画像URLをコピーして、投稿管理画面右下の「External Featured Image」にURLをペーストするのみです。
CSSの設定
スペーサーgif画像に背景画像として表示される仕様で案件自体がレスポンシブデザインのサイトだったので
img.nelioefi {
width: 100% !important;
height: 100% !important;
}として正方形でアイキャッチ画像を表示するようにしました。
気になる点
![]()
管理画面上部に警告文が表示されます。