-

MacBook Air 13インチ M4モデルを購入したよ
2025年4月中旬頃に学生・教職員向けストアでMacBook Air 13インチ M4モデル(スカイブルー)をOrico Pay Balanceで24回分割購入しました。 新たにインストールしたアプリ 学生・教職員向けPro Appバンドル Final Cut Proを使うために購入しました。 ... -

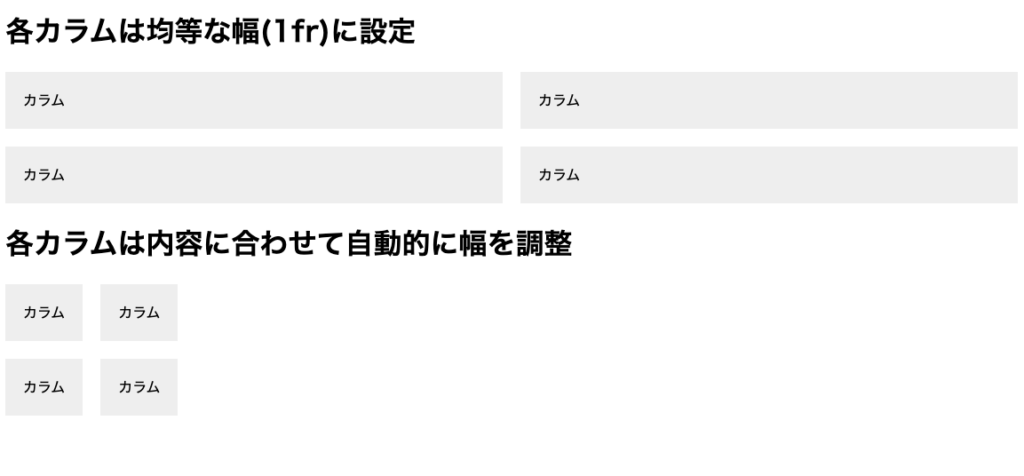
CSS Gridで2カラムレイアウトを作成する方法
CSS Gridを使用した2カラムレイアウトの作り方について解説します。このデモでは、同じ構造のリストを2つの異なる方法でレイアウトしています。 https://codepen.io/kunny2021/pen/QwWzoVK 基本設定 まず、両方のレイアウトに共通する基本的な設定を見てみ... -

FUTOKOBO様 Webサイトリニューアル
FUTOKOBO様Webサイトリニューアルのコーディングをお手伝いさせていただきました。コーディングを行うにあたりフレームワークにAstro、アニメーションはGSAPを採用しました。 【URL】https://futo-kobo.com/【公開時期】2025年3月【制作担当】レスポンシブ... -

2025年 年賀状
雪道運転するために初めてタイヤチェーンの取り付けを行いました。何度か練習してみましたが取り付けられないので購入先のオートバックスでレクチャーしてもらい、何とか自分で取り付けが出来ました!! 2025年もどうぞよろしくお願いいたします🎍 -

「nwm WIRED」購入
オンライン会議のガジェット類がコロナ以降アップデートしていなかったので、耳をふさがないオープンイヤー型の有線イヤホンを購入しました。 https://nwm.global/products/wired かわいいパッケージ 装着イメージ -

動く年賀状(2024年)
After Effectsを使用して、動く年賀状(2024年)を作成しました。 2024年もどうぞよろしくお願いいたします🎍 Youtube https://youtu.be/rD6h5onujGk?si=xKimKrXudWCoMbhW LottieFiles LottieFilesの埋め込み方法がまだよくわかっていませんが、「E... -

年賀状廃止のお知らせ
イラスト素材:年賀はがき 宛名面 平素より格別のご高配を賜り誠にありがとうございます。 この度Pepper Cは、虚礼廃止の流れや近年の自然環境意識の高まり、デジタル環境へ移行を鑑み、年賀状によるご挨拶を控えさせていただくことと致しました。 誠に勝... -

JavaScriptで文字数制限を設け、超過時に三点リーダー(…)を表示する方法
クラス名が .text-limit の要素に対して、全角25文字(または半角50文字)を超えた場合に三点リーダーで短縮するJavaScriptのコード例を紹介します。 今回、「GitHub Copilot Chat」でコードを生成してもらいました。 document.addEventListener('DOMC... -

Contact Form 7で「電話番号」と「メールとメール確認用」どちらかを必須にする方法
最近、「「技術書」の読書術」をオーディオブックで途中まで聞いているのですが、成長のチャンスはアウトプットにありと言っていたので、少しずつ日々仕事で解決した内容を投稿していこうと思います。 プラグインのフォーラムで「contact form7で「どちら... -

モバイルモニタースタンド「WING BINDER」が届いた
2023年3月頃にクラウドファンディングで購入したモバイルモニタースタンド「WING BINDER」が届きました。 私が購入したタイミングは一足遅かったのと購入者が多い理由もあって、3ヶ月ほど待ちました! 設置イメージ 「MacBook Air (M1, 2020)」 と「GeChic...
クリエイティブなスパイスを加える
- ドローン空撮始めました -